처음 프로젝트를 시작하고 나면 아래와 같이 파일들이 생성되는 것을 볼 수 있다.

다음 파일들을 호기심에 하나씩 열어보기만 해도 어떤 용도로 쓰이는 것인지는 한눈에 알 수 있을 것이다.
그럼 그중 오늘은 Assets에 대해 어떻게 사용하는 것인지 설명하려 한다.
우선 처음에 들어가면 Application 하나만 있고 덩그라니 비어 있다. 해당 어플의 이미지를 넣는다는 것까지는 알겠는데 너무 많은 이미지 넣는 곳들이 존재한다. 우선 나중에 하기로 하고
우린 여기서 + 버튼을 눌러 아이콘으로 사용할 이미지와, 커스텀으로 색을 지정해 해당 변수를 불러와 적용되게 사용할 수 있다.

이미지에 대해 먼저 설명하겠다.
스케치를 이용해 미리 가이드가 나온 프로젝트라면 스케치에서 지원하는 이미지를 다운받으면 1x 2x 3x가 나타나 있을 것이다. 그걸 그냥 이름을 지정하고 드래그앤드롭으로 끌어다 넣으면 완성이 된다.

하지만 png이미지가 하나만 있다면 어떻게 해야할까? 아니 png도 아닌 이미지를 가지고 있다면 어떻게 해야할까?
그건 내가 자주 사용하는 사이트에서 간단히 해결할 수 있다.
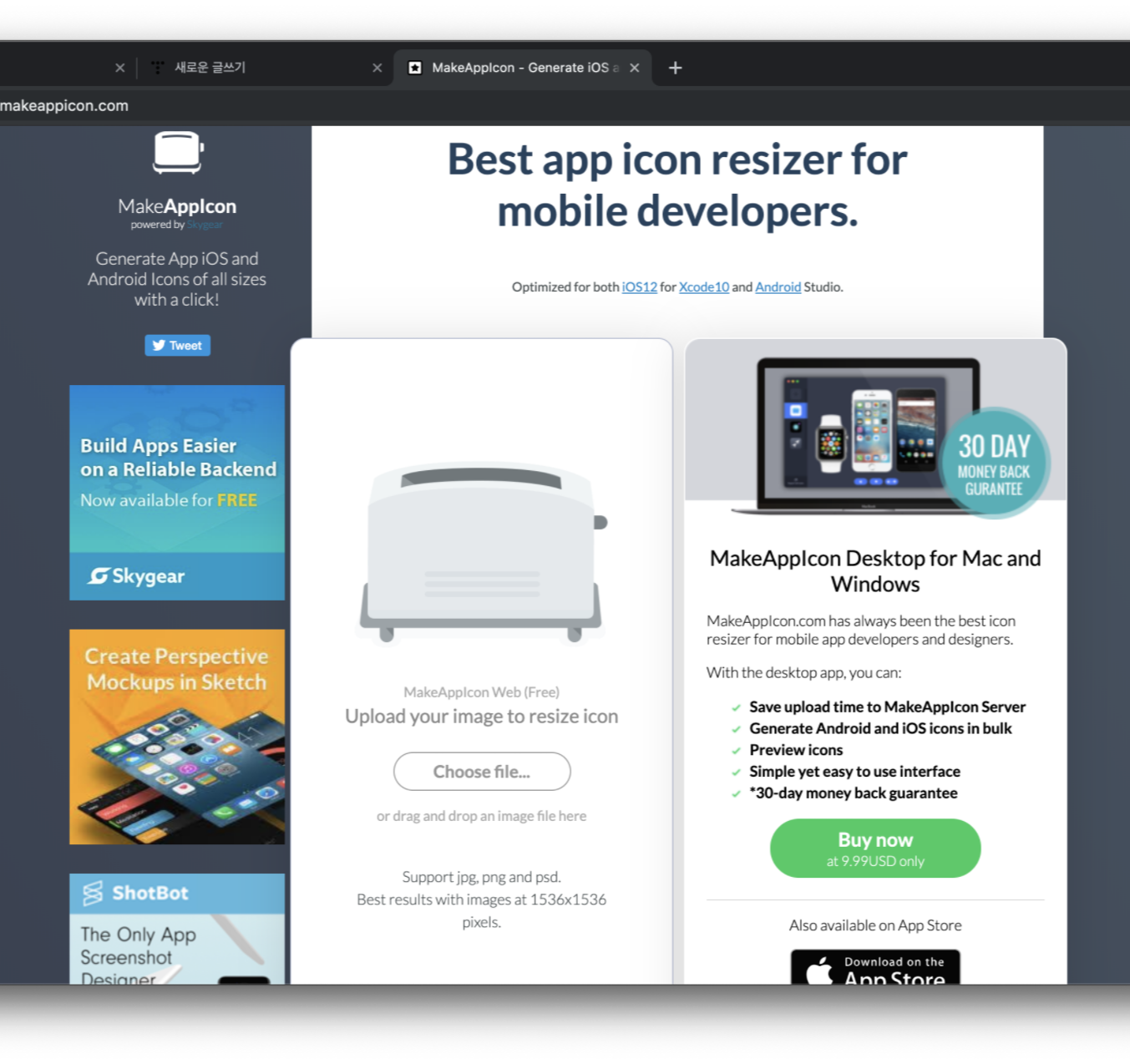
https://makeappicon.com/ 이라는 페이지에서 해결이 가능하다.
아래가 사이트 캡쳐화면이다.

해당 페이지에서 내가 원하는 이미지를 choose file을 눌러 넣으면 어느정도 시간을 기다리면 된다.
한 1분정도 기다리면 1x 2x 3x의 크기로 나누어진 파일들을 볼 수 있을 것이다.
그 파일을 다운로드해 위에 설명처럼 드래그앤드롭하면 이미지 설정은 완료된다.
두번째로 컬러를지정하는 방법을 설명하려한다.

이건 더욱 간단한데 그냥 컬러를 오른쪽 탭에서 지정하고 이름을 정하면 끝이난다.
이걸 설명하려하니 오히려 내가 무안해 진다.
하지만 자주 사용하는 색을 설정해두는것과 매번 rgb값을 입력해 처리하는것에 코딩속도와 리뷰에 큰 차이가 있으니 조금의 시간을 들여 편리한 코딩이 가능했으면 좋겠다.
'Application > swift' 카테고리의 다른 글
| iOS 앱 개발 시작준비 (0) | 2019.05.02 |
|---|